做事原理
1,对结果负责==有担当
2,靠谱的人:凡事有交代,件件有着落,事事有回应
3,讲究效率
A1汇报:书面简要写+口头汇报
A2材料+流程
A3对事不对人
1,对结果负责==有担当
2,靠谱的人:凡事有交代,件件有着落,事事有回应
3,讲究效率
A1汇报:书面简要写+口头汇报
A2材料+流程
A3对事不对人
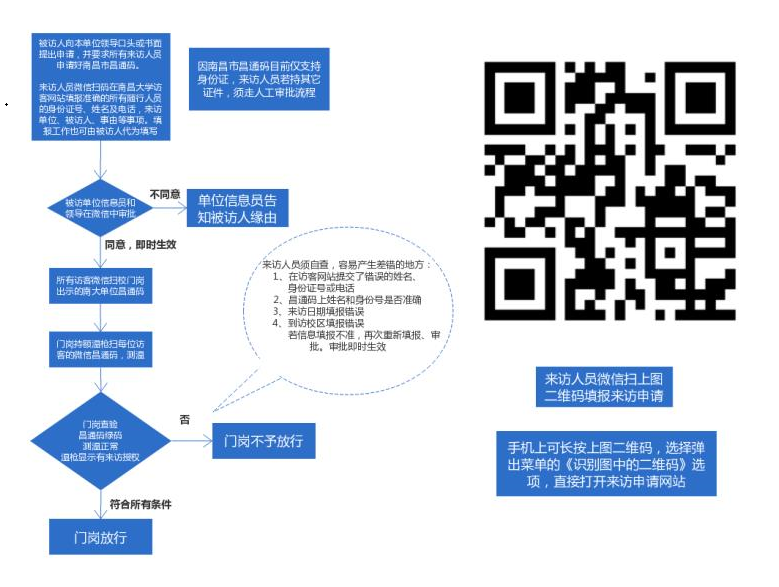
两(2)个步骤都需要做:
第一步:
1,填写word表格–疫情期间进入南昌大学校区申请表,见面下链接
填写好的word返回接待人微信
或者word提交地址:https://workspace.jianguoyun.com/inbox/collect/cebb0f837c2244f683f16abc3cc85090/submit
2,三类证明截图:疫苗接种证明,14天行程码截图,近3天核酸检测报告。
第二步:扫描二维码(出入校园的时间和纸质版本一致,最多9天)
扫描二维码注意事项
地址选择:青山湖校区
校内接待单位:点击微信小程序方框,会弹出“教学单位—理工二部—食品学院(一定要选择这个)
接待人员:李培轶 或者阮征

颜色表及html代码
http://xh.5156edu.com/page/z1015m9220j18754.html
https://blog.csdn.net/pp523810076/article/details/75151045
一段时间以来,发现有很多人XHTML都不会用,不光是普通的初学者,有的程序员都不是很清楚该怎么写这个XHTML,我这里呢算是把一些常见的应用问题做一个总结,也算能使得大家能在沟通,合作上能形成默契。
XHTML里有很多的标签,但是经常用到的也就是那么几个,也只要掌握这几个也就可以了。下面我们一一列举:div,p,span,ul,li,dl,dt,dd,a,img,h,strong,em
div 在我的脑子里我一直把他想作是一个瓶子或是箱子,我的感觉它挺硬的。这个div没有什么特性的意义,可以使用在很多地方,也就是说他可以装不同的东西。他的正确的写法是< div> < /div> 必需要有封口。大家都用来做布局之用,也有用来作为存放文章形成段落,实际上,这个做法并不是很好,因为作为文章的分段自然有一个特定的标签来用。那就是下面要讲的< p> < /p> 标签,不过用DIV来再整体的包住所有的段落。这是非常实用的。
p 这是一个有特定语义的标签,表示段落,是用来区分段落的。在大部分的浏览器中对P基本上都有一个上下的边距。但是没有行首缩进,因为行首缩进只是表示段落的方式但是不是一定或是必需的。所以在用P标签的时候如果需要可以针对P设定一下行首缩进,我是推荐在文章以外的地方不要使用P,因为P是有一定语义的,如果用在别的地方恐不合适。正确的写法是< p> < /p>
span 这也是一个非常常用的标签,这个标签可以说与div很像,没有什么特定的意义,只是他是一个级联元素,不是块级元素。我一直把它看作是一个袋子,他不像箱子那样可以有自己的宽高,他的宽高只能随着内容的多少而定,所以很像是袋子。这个标签与div正好互补。
ul,li 这是一个列表,在列表中,除了UL还OL,不过我觉得OL有点像是鸡肋。因为UL通过CSS定义一样可以有OL的数字排序效果。所以一般我不推荐使用 OL,有UL就可以了。UL是块级的,他的子级li也是块级标签。正确的写法是< ul> < li> < /li> < /ul> LI标签是被UL标签包裹的,在UL标签里可以有无数个LI标签,LI标签不能独立使用。并且LI标签一定要封口,这不光是美观问题,对于后期的维护也很有好处。很多程序员都不喜欢把这个LI封口。UL列表的用处主要是列举出一维的,同一类型的数据。具体的比如使用在菜单上,文章中列数的一些条例等等。在列表中有一种特别的形式与UL是不一样的。
dl,dt,dd 这是一个很特别的三个标签的组合。这里的DT是指标题,DD是指内容。DL是包课他们的容器。正确的写法是< dl> < dt> < /dt> < dd> < /dd> < /dl> 在DL里可以有很多组的DT,DD,当出现很多组的时候尽量是一个DT配一个DD,如果DD中内容很多,可以在DD里加P标签配合使用。DL列表是一个非常好的列表形式,可以多加利用。
a 这表示链接,是一个特定属性的,也是网页中最为神奇的标签。因为它才让无数的网页都连在了一起。正确的写法是:< a href=” ” title=” ” > < /a> 其中的href是表示目标地址,TITLE是鼠标悬停提示文字,这是可有可无的。但是有必是利大于无。
img 这是图片标签,也是个特定属性的标签。正常写法是:< img src=” ” alt=” ” title=” ” /> 这里的src是目标地址,ALT与TITLE是替换文字,ALT是 IE特定的,TITLE是其它浏览器的通用的。不过记得后面的反斜线那是一定要有的。
H 这是一个系列的标签,从H1到H6,一共六个,有人说太少了,有人说正好用,有人说用不了这么多。反正我是觉得差不多。正确写法是:< h> < /h> 主要是用来存放标题,也有一些朋友用来作它用,个人觉得这个标签还是让他安生一点,就让他做标题的作用。这六个标签之间最好不要出现什么相互包含的事。
strong 这个意思是着重,这是有语义的,作用也很简单。至于样工,是加粗着重,还是用色彩表明着重,那都是自行选择。正确的写法是< strong> < /strong>
em 这个与strong很像,是表示强调。一般浏览器的默认值是斜体。使用方式与strong一样。写法是:< em> < /em>
好用计算器
https://www.combofin.com/calculator/pay
http://salarycalculator.sinaapp.com/city/nanchang
南昌2021年度住房积金缴存基数调整通知 http://ncgjj.nc.gov.cn/nczfgjj/tztg/202106/c797d1e322b4418db174b570c808f6d3.shtml
关于2020年度社会保险缴费基数调整审核的通知
http://rsj.nc.gov.cn/ncsrsj/tzgg/202009/0e4cc2131ed54309b8fda496295ff311.shtml

